Z.com WPからConoHa WINGに引越す目処が立ったので、手順の確認の意味でまとめ。
これまでの経緯とダメだった方法
引越し先の検討・契約と、最初のつまづき


ざっとまとめるとこんな感じ。
- 引越し先としてConoHa WINGに契約した。
- 運営会社がZ.com WPと同じなことが仇となってドメイン設定が上手く行かない。
- ConoHa WING側では別のドメインを使い、一旦そちらのドメインに引っ越してから、ドメインを変更(サイトコピー)するという代案を頂いた。
別ドメインに仮引越し(「かんたん移行」機能)
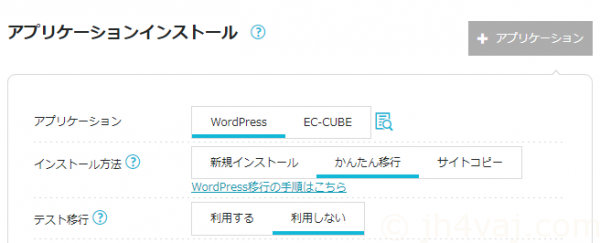
上の提案を受けて、別ドメインへの引越しを行ってみた。「引越し」というよりも、この段階では「サイトコピー」と言った方が適切か?ConoHa WINGには「かんたん移行」という機能がある。サイト作成の際にこれを指定すると引越し元サイトを丸コピーしてくれる。

「テスト移行」を「利用する」にすると、移行先を「test-wing.com」のサブドメインにしてくれる。これで動作を確認した上で本来のドメインに変更すればOK。実は、これは最近実装された機能。今回、引越しを検討・実験を始めたときにはまだなかった。
ということで、この「かんたん移行」をやってみた(「テスト移行」は使っていない。そのときはまだ存在してなかったので)。ところがこれがエラー。

ログインで失敗しているということは、reCAPTCHAで引っかかっているのだろう。ボットよけの機能なので、これは正しい。プラグイン(Invisible reCaptcha for WordPress)を止める。
これでログインできるようになって進んだけれど、しばらくしたらエラーで止まった。
テーブル容量・行数エラー(エラーが発生したTable: wp_popularpostssummary)
エラーメッセージからすると、プラグインWordPress Popular Postsのデータベースが大き過ぎることが原因のよう。ConoHaのサポートに尋ねてみたところ、これは移行元(今回はZ.com WP)での処理が正常に完了しない場合に表示されるメッセージとのこと。
このエラーだけならこのプラグインを消せばいいのだろうけど、データベースの使用量の多さによるのであれば、これに限らない。テーブルサイズを調べてみたところ一番大きいのは記事自体。wp_popularpostssummaryが111KBで、wp_postsは239KB。そうであれば今回のケースでは「かんたん移行」は無理ってことになる。
これ以上追求するのは面倒なので、手動で引っ越すことにする。もし、将来、ConoHa WINGのバックアップを使ってサイトを復元する必要が生じた際には手動で行うことになるので、その練習にもなる良い機会ってことで。
手動引越し(予備実験)
WordPressの手動引越しを大雑把にまとめるとこんな感じ。
- 引越し元から全データとデータベースのダンプ(エクスポート)を取得。
- 引越し先のサーバに全データをコピーとデータベースのインポート。
- DNSの変更。
話としては単純。とはいえ、本番サイトでいきなりやるのはコワイので、手順確認目的で実験する。流れは以下の通り。
- 実験用のドメインを取得(ネームサーバはZ.com WPに向ける)。
- Z.com WPにドメインを設定。
- Z.com WP内で実験用ドメインに丸コピー。
- 実験用ドメインで作ったサイトをバックアップ(引越しデータ作成)。
- Z.com WPからドメインを削除。
- ネームサーバをConoHa WINGに向け替える。
- ConoHa WINGにドメインを設定。
- ConoHa WINGにデータを展開(データベースも)。
この手順でいけるはず。
ドメイン取得
実験用なので、無料ドメインを取得。
ネームサーバをZ.comに向ける。

引越し元での作業
Z.com WPにテストサイトを作成
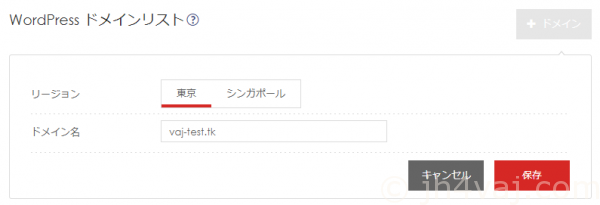
ドメインを設定

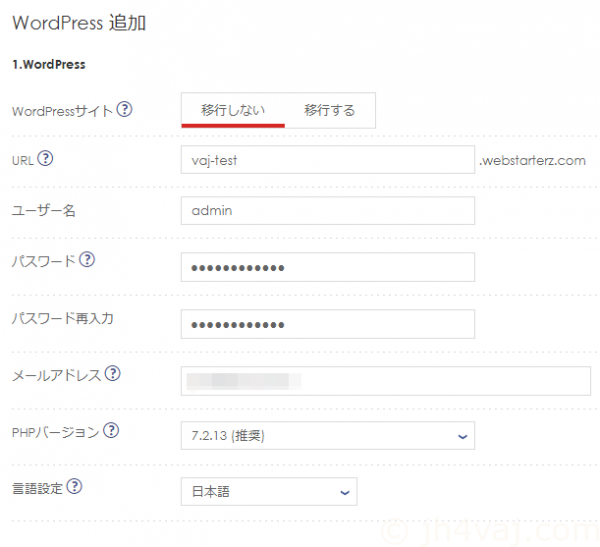
空のWordPressを用意

WordPressの設定が終わるまでに少し時間がかかる。
サイトを丸ごとコピー
空のWordPressが稼働したら、元となるサイトを丸ごとコピーする。

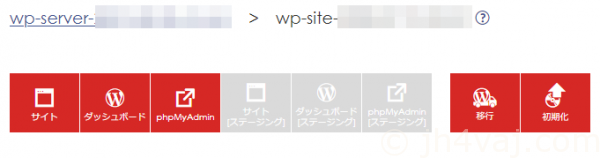
これの「移行」ボタン。「移行」という名前だけど、実際にはサイトのコピーが行われるだけみたい。元サイトが消えてなくなるわけじゃない(事前にテスト済み)。

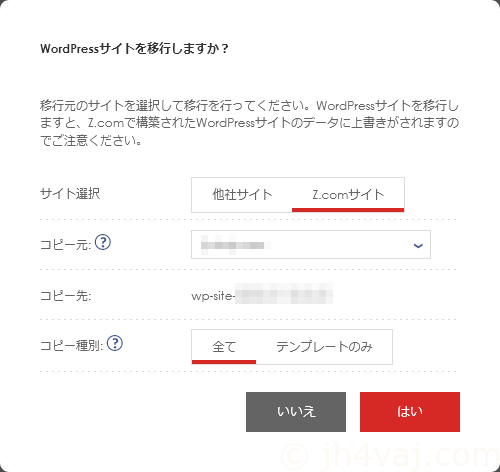
これで「はい」を押せばサイトがコピーされる。WordPressリストに戻って見ると、コピー元とコピー先のステータスが「複製中」になっている。

これが「稼働中」になれば、コピー完了。それなりに時間がかかるけど、思ったほどではなかった。空のWordPessを立ち上げるのよりもちょっと長いかなという程度。
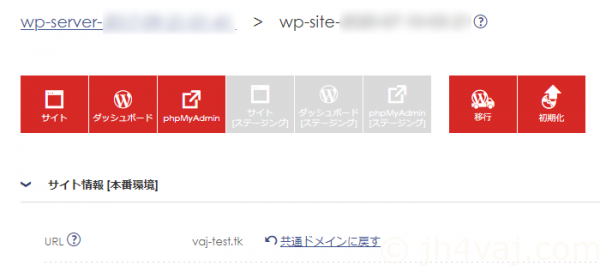
コピーが終ったらコピー先のサイト(ネームタグ)を開く。

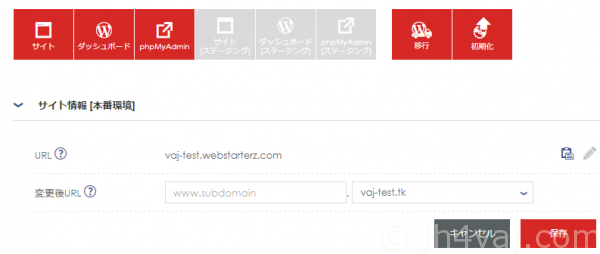
「サイト情報」の「URL」を開き、テスト用のドメインを設定する。
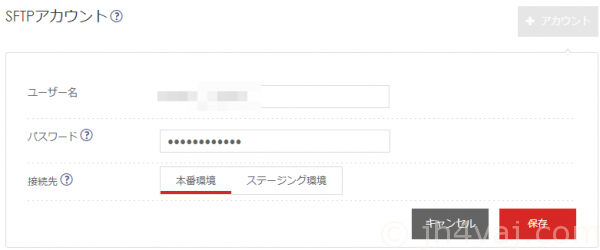
ここまででテスト用のサイトの準備が完了。本番で動いているサイトと同じものができたわけだけど、これだと本番のものとドメインが違うので、それに依存しているプラグインが正しく動作しない。このサイトの場合だと、「Invisible reCaptcha」と「Jetpack」。これらのプラグインを止めたいのだけれど「Invisible reCaptcha」が動作しているのでログインできない。先に止めてからサイトをコピーすればよかった。今となっては後の祭り。もう一度コピーし直せばよいのだが、それも面倒なのでSFTPアカウントを作ってFTPでプラグインを止める。

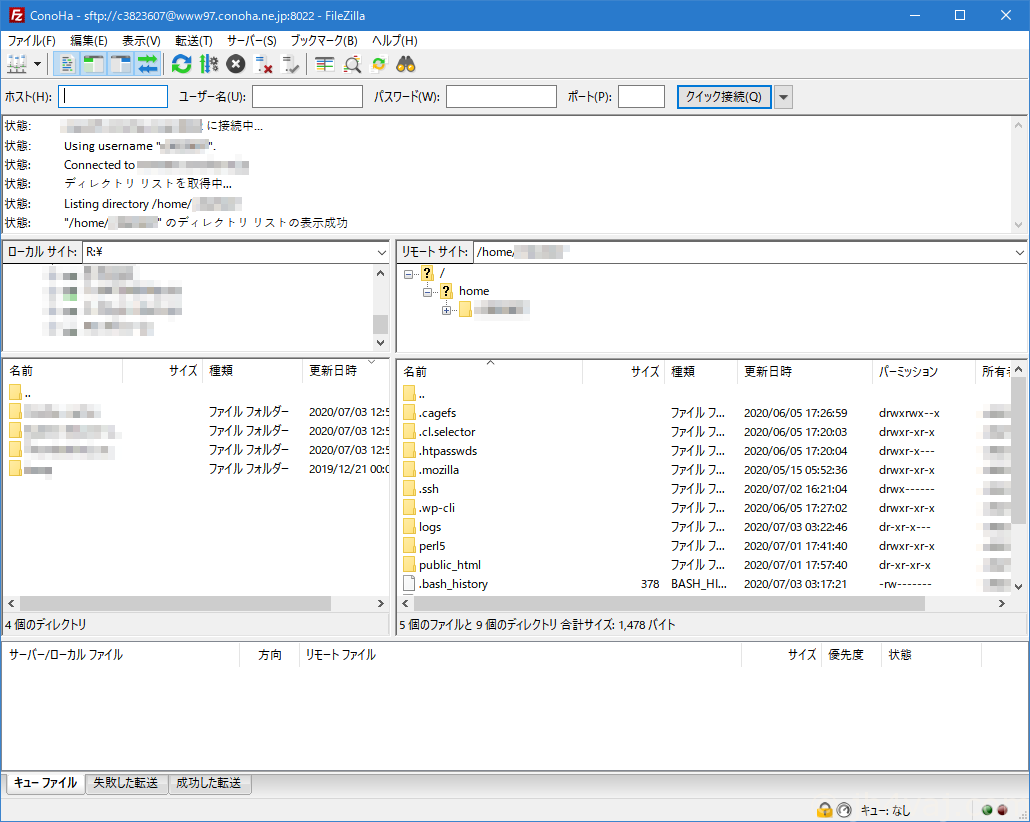
アカウントを作ったらFTPで接続。

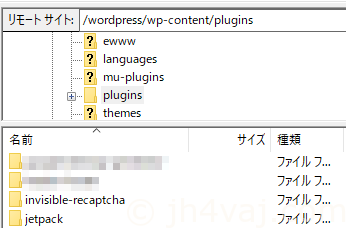
「/wordpress/wp-content/plugins」の中のinvisible-recaptchaとjetpackを消すか名前を変える。削除は時間がかかる(ファイル数がそれなりにある)ので、名前を変えて対処(後ろに「_STOP」を付けた)。
この段階で、テストサイトを開いたり、管理画面にログインしたりして、普通に使えることをチェック。
これでテストサイトの準備が完了。本番ではサイトのコピー作業やプラグインの停止などは必要ないはず。
データ取得(引越し元)
引越しのためのデータを取得する。これには、Z.com WPのバックアップ機能が使える。ここからが本番の引越しの際にも必要な作業。
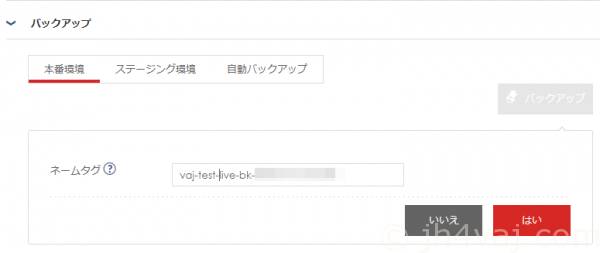
バックアップ

バックアップ自体はすぐに終る。数分くらいかな?

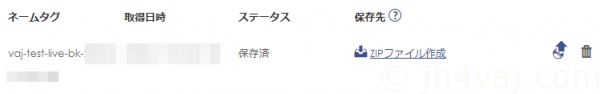
ZIPファイル作成
バックアップが終ったら「ZIPファイル作成」を行う。

これは少し時間がかかるが、それでも数分(バックアップ自体よりはちょっとかかる)。
ダウンロード
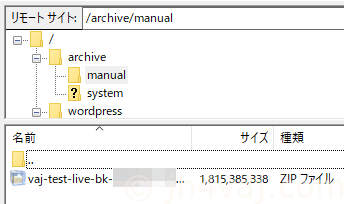
できあがったZIPファイルをFTPでダウンロードする。ここでどのみちSFTPアカウントが必要になるので、先程作ったのは無駄じゃない。

在り処は「/archive/manual」の中。このサイトで1.8GBくらいのようだ。
ドメイン削除(引越し元)
Z.com WP側からドメインを抜く。これをやらないとConoHa WINGにドメインを設定できない。
WordPressを共通ドメインに戻す
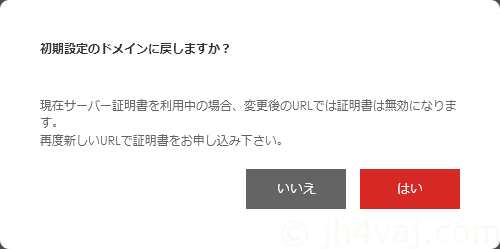
ドメイン削除に先立って、まずはそのドメインのサイトを「共通ドメイン」に戻す。


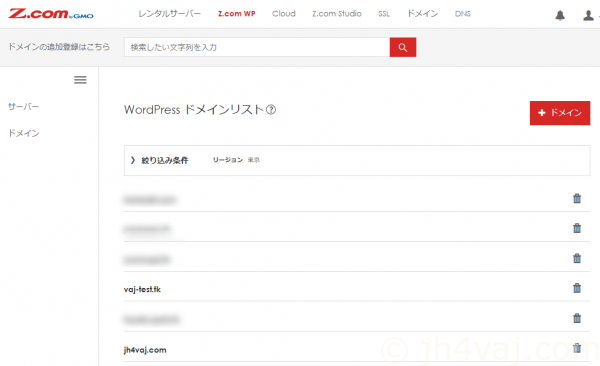
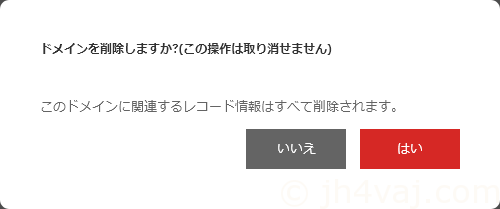
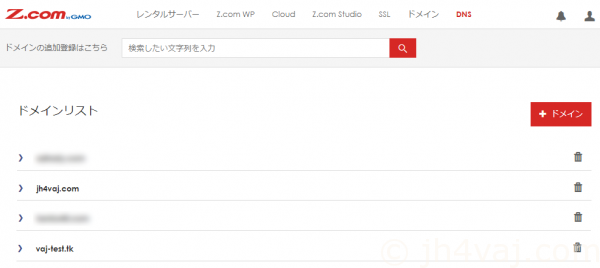
WordPressのドメインリストから削除する


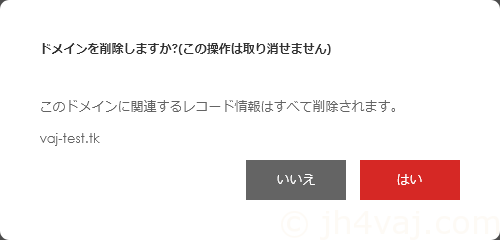
DNSから削除する


これで、Z.comのDNSからドメインを削除完了。
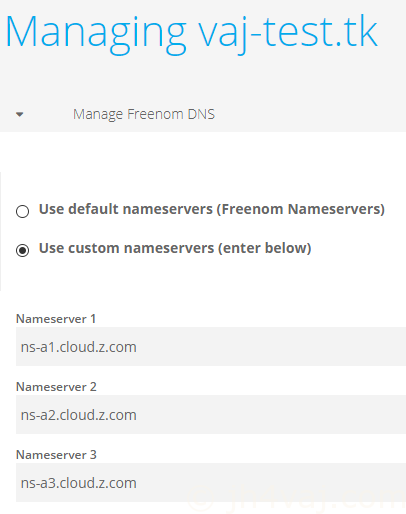
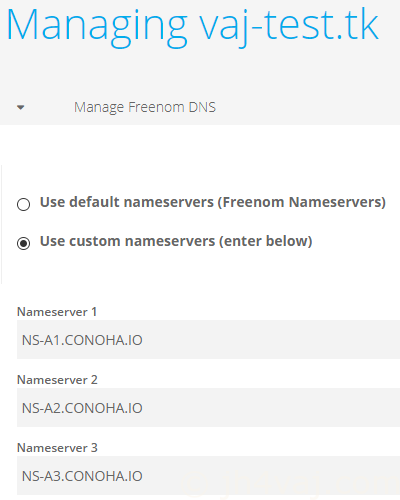
ネームサーバをConoHa(引越し先)に向ける

引越し先での作業
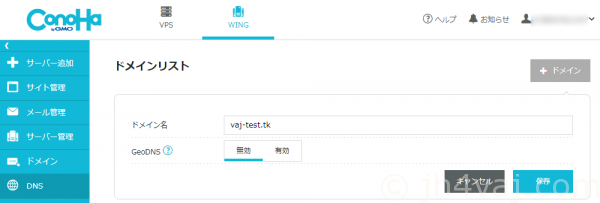
ConoHa WINGのDNSにドメインを設定


ConoHa WINGにWordPerssをインストール
引越し先のWordPressを用意する。引越し先のディレクトリやデータベースを作るだけでよいのだけど、ConoHa WINGではそうした方法が取れないので、一旦、標準の方法でWordPressをインストールして、それらを確保する。その後、次の作業を行う。
- データベースの中身を削除する
- wp-config.phpを(どこか別の場所に)保存する
- WordPress本体をすべて削除する(wp-config.phpは保存している)
以下、具体的な手順。
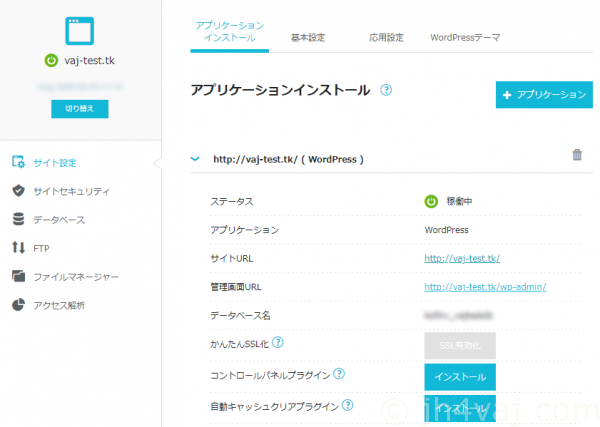
ドメインを設定
「サーバー管理」でドメインを設定する。

WordPressをインストール
引越し先用に空のWordPressを準備する。もちろん、上で設定したドメインに。

「wwwあり/なし」は引越し元サイトに合わせて。その他、必要事項を入力して進める。
ステータスが「稼働中」になれば、準備完了。

この状態でサイトにアクセスできることを確認する。
データベースを空にする

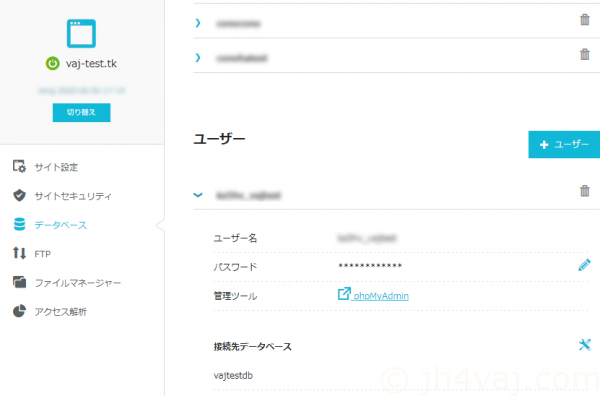
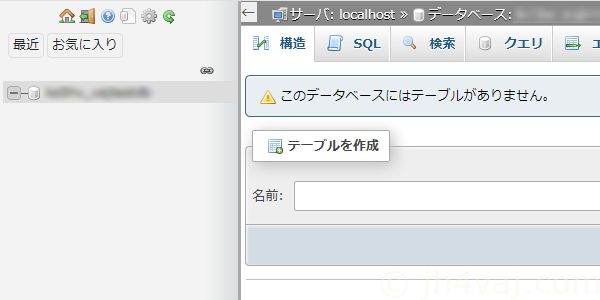
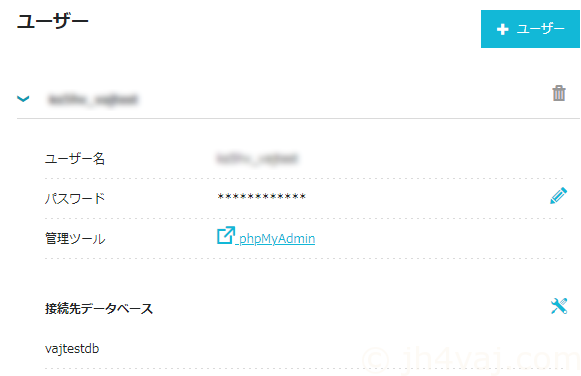
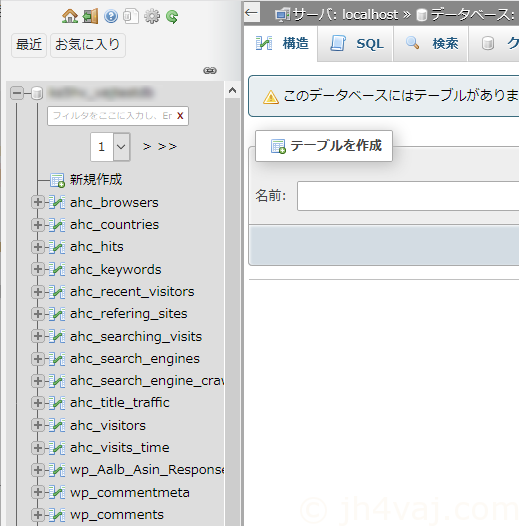
phpMyAdminを開く。それを開くリンクは「データベース」の「ユーザー」の中にある。

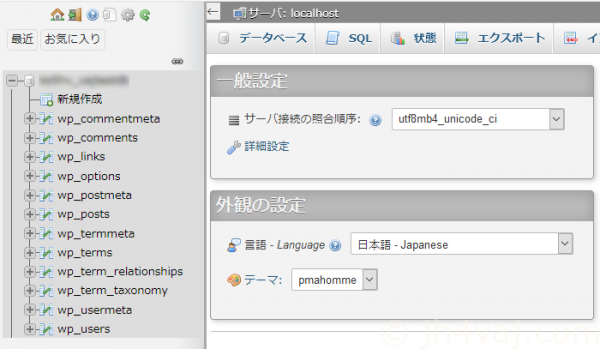
データベースのツリーのトップ(左のリストのぼかしているところ)をクリックする。

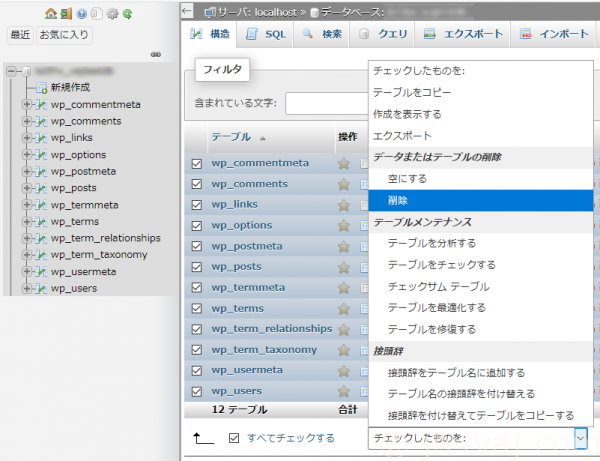
「構造」タブを開き、一番下の「すべてチェックする」にチェックを入れる。その後、右クリックでメニューを開いて「削除」を選択。確認画面が出るので、内容を確認して進める。

テーブルがすべてなくなった。これでデータベースの準備は完了。
ディレクトリの中身を空にする
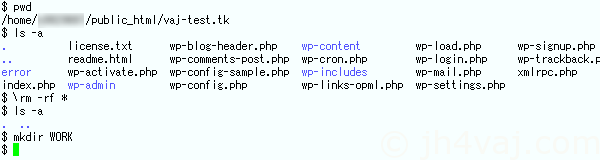
FTPでも操作できるが、時間がかかるので、SSHでログインして行う。
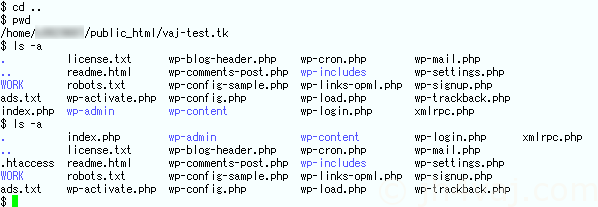
場所は、public_htmlディレクトリの下のドメイン名のディレクトリ。

上は、全部消して、作業ディレクトリ「WORK」を作ったところまで。
バックアップデータを使って復元する
データをアップロード
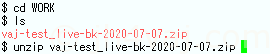
引越し先から取得したバックアップデータをFTPでアップロードする。
アップロード先は作業ディレクトリ(WORK)。
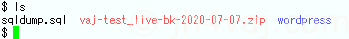
データを展開

<中略>

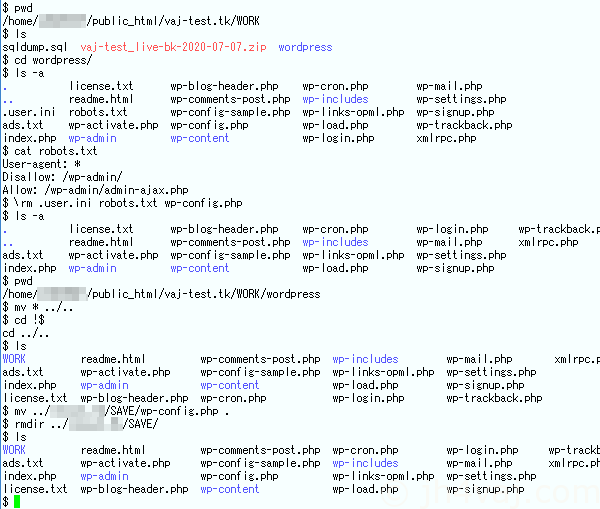
sqldum.sqlがデータベースからエクスポートしたデータ、wordpressディレクトリ以下がWordPress本体。
データベースにインポート
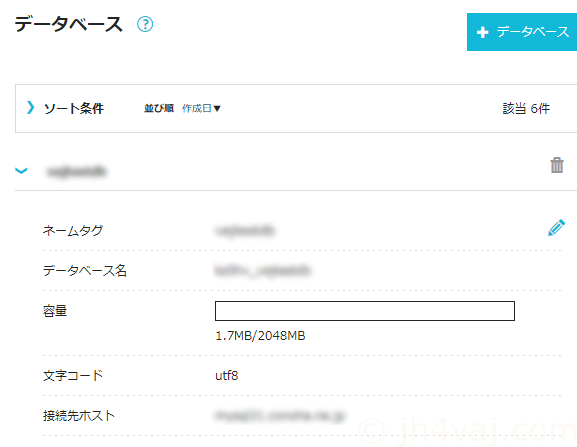
データベースのアクセスに必要な情報は、管理画面から取得できる。
- データベース名
- ホスト名(接続先ホスト)
- (データベースの)ユーザ名
- (データベースの)パスワード
これらは、先の空のWordPressインストールの際に自分で設定したもの(ホスト名を除く)。


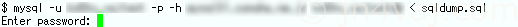
データベースのインポートコマンドは以下の通り。
mysql -u <ユーザ名> -p -h <ホスト名> <データベース名> < インポートファイル-p はパスワードの指定オプション。この後ろに付けなかった場合にはコンソールから入力する(入力が要求される)。

インポートファイルのサイズが大きいのでちょっと時間がかかる(数分だったかな?)。
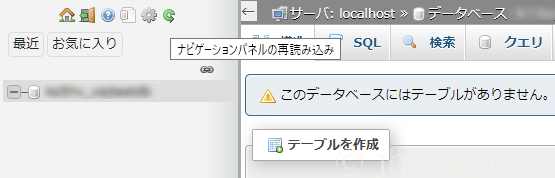
完了後、phpMyAdminの画面へ。

メニューの緑の丸矢印(再読み込みボタン)を押して、読み込んだ情報を画面に反映する。

無事読み込めた(ような気がする)。
WordPress本体の設置

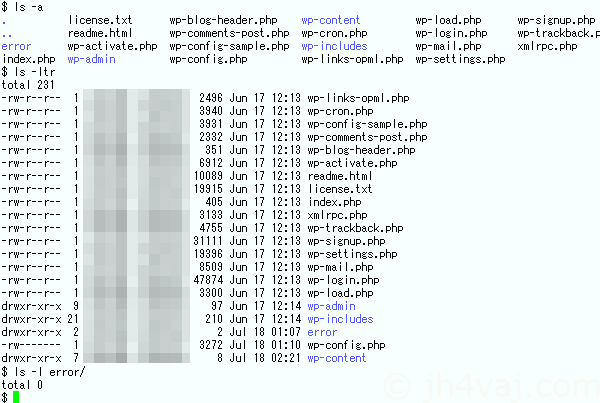
wordpressディレクトリ以下が本体一式。基本的には、これをmvで本来の場所(ひとつ上のディレクトリ)に移動ればOK。その前に、不要なファイルがあるので、それを削除しておく。
- .user.ini
Z.com WPでの「php.ini」に相当するファイル(Z.com WPではこのファイルに書いたものがphp.iniとして読み込まれる)。 - robots.txt
内容は上の通り。特に問題はなさそうなので消さなくても良いかも。ConoHa WINGで作成したWordPressには標準ではrobots.txtは生成されない(サポートに確認済み)。とりあえず、ここでは、それに合わせて削除しておくことにする。 - wp-config.php
引越し元用に作られたwp-config.phpなので不要。引越し元に合せた設定がなされている。空サイト生成で作ったwp-config.php(先程保存したもの)を使う。
上のキャプチャ画像では、不要ファイルの削除、ファイル群の移動、そして、保存しておいたwp-config.phpの書き戻し(と、保存用に使ったディレクトリの削除)まで行った様子。
本体設置完了。
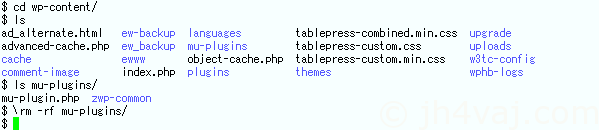
不要プラグインの削除
Z.com WPでは専用のプラグインがいくつかある。それらは他のサーバで使用する際には不要(利用できない)。wp-content/mu-plugins 以下がそれなので、ディレクトリごと削除。

これで、引越したサイトにアクセスできるようになる。

.htaccessの作成
ここまでで上手く行ったと思ったら、個別ベージにアクセスできない。

この手の問題の情報を調べてみると、.htaccessが適切に設定されていなことが原因らしい。情報はいくらでも見つかるが、とりあえず、一つ。
そう言えば、そもそも.htaccessがない。Z.com WPはnginxを採用しているため、存在しないらしい。
とは言え、あちこちのレンタルサーバの情報を見てみると最近はnginxを採用しているところも多く、かつ、.htaccessも使えるようになっている。ConoHa WINGでは、Apache+nginxと記載されており、.htaccessも使える。この当りはどういう仕組か知らないが。
ともかく、.htaccessがないので正しく動作しないわけで、ならば、.htaccessを適切に作れば良い。
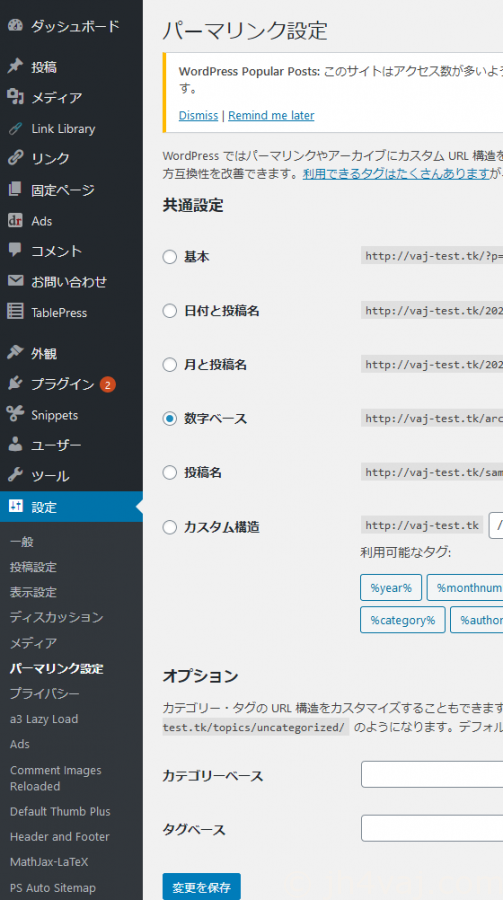
WordPressの管理画面で「パーマリンク設定」を行えばリライトルールが生成されて.htaccessが書き込まれるので、これを利用する。


パーマリンク設定を書込み前と書込み後。.htaccessが生成されている。

無事、個別ページにもアクセスできるようになった。
あとは、作業ディレクトリ「WORK」を中身ごと削除すれば引越し終了。
【追加】errorディレクトリの作成
手順を見直したら、一つ抜けていた。空サイトを作った際、errorというディレクトリがあった。普通のディレクトリで、中身は空。

名前からして、何かエラがー生じたときにファイルが置かれたりするのだろう。ConoHa WINGの独自のものかも。ということで、作業の最後に、このディレクトリを作っておく。

おまけ: 別ドメインに手動引越し
実は、これを先にやってみた。実験用のコピーサイトを用意せずに、本来の引越し元から別ドメインに引っ越すというもの。手順の大まかな流れは上と同じ(違いはコピーサイトを作るところがないくらい)。
引越し作業後、引越し先のドメインに合わせてデータベースを書き換える必要がある。これには「Database Search and Replace Script in PHP」というツールが使えるらしい。
実際のやり方は検索すればいくらでも見つかる。
しかし実際にやってみたところ、テストランでAJAX絡みのエラーが出てツールが使えなかった。一つ前のバージョンでやってみたところ、一応、動いたようなのだけど、たくさんエラーだか警告だか(詳細は忘れた)が出て、できあがったものが本当に大丈夫なのか不安なので、この方法は採用しないこととした。










コメント